- Se connecter / Se déconnecter
- Composants du CMS
- Personnalisez votre propre compte
- Ajouter du contenu
- Filtrage, recherche, tri et visites de pages web
- Contenu et fonction
- Onglets et limaces
- Page d'accueil
- Communiqué de presse
- Produit
- Lexicon
- Page
- Référence
- Membre de l'équipe
- Poste vacant
- Succursale
- Le créateur de contenu en détail
- Rubrique
- Sous-rubrique
- Texte
- Texte 2-colonnes
- Texte 3-colonnes
- Photo + texte
- Documents
- Carrousel de photos
- Photo
- Tableau
- Code
- Référence
- Bloc de contenu
- Bouton d'appel à l'action
- Ligne horizontale
- Liens de vente
- Formulaires
- Contactez les membres de l'équipe
- Pages associées
- Product
- Pas à pas
- Généralités
- Fichiers
- Splash
- Formulaires
- Utilitaires
- Intégrer un contenu externe
- SEO
- Notes de version
Page d'accueil
La page d'accueil peut être modifiée sous "One-off" > "Homepage". Bien entendu, il n'existe qu'une seule page d'accueil. Vous ne pouvez donc modifier que la page d'accueil existante, et non une nouvelle page d'accueil.

Il y a 3 onglets disponibles
- Header : tout le contenu qui apparaît en haut de la page
- Page : le contenu de la page elle-même
- SEO : comme pour de nombreuses pages, les méta-informations de la page peuvent également être ajustées ici.
Header
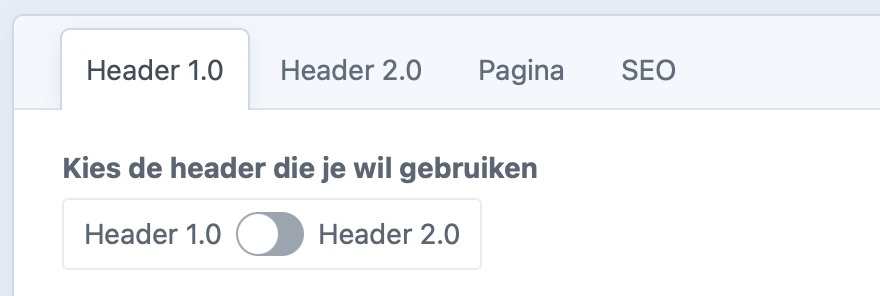
Header 1.0 of 2.0
Le header de la page contient des informations importantes que le visiteur voit en premier.
Il existe 2 versions de l'en-tête
- Header 1.0 : cette version est la version originale et est destinée à placer une image d'ambiance sur la première page. Une image d'ambiance contient des éléments qui ne doivent pas nécessairement être visibles, car cette image s'adapte dynamiquement à l'espace disponible, la hauteur restant toujours la même. Cela signifie que certaines parties de la photo ne seront pas visibles sur certaines tailles d'écran. Dans cette version de l'en-tête, il est possible de publier un bouton et un titre d'en-tête. Si vous choisissez d'utiliser cette version, vous pouvez définir les détails dans l'onglet "Header 1.0", les détails saisis dans l'onglet "Header 2.0" seront alors ignorés.
- Header 2.0 : cette version est conçue spécifiquement pour l'affichage de photos où la photo complète doit toujours rester visible (par exemple, les photos de groupe). Cette photo est également mise à l'échelle de façon dynamique, mais dans tous les cas, le rapport largeur/hauteur reste le même. Dans cette version, il est également possible d'obtenir une vue carrousel avec jusqu'à 4 photos. Si vous choisissez d'utiliser cette version, vous pouvez définir les détails dans l'onglet “Header 2.0" ; les détails saisis dans l'onglet “Header 1.0" sont alors ignorés.

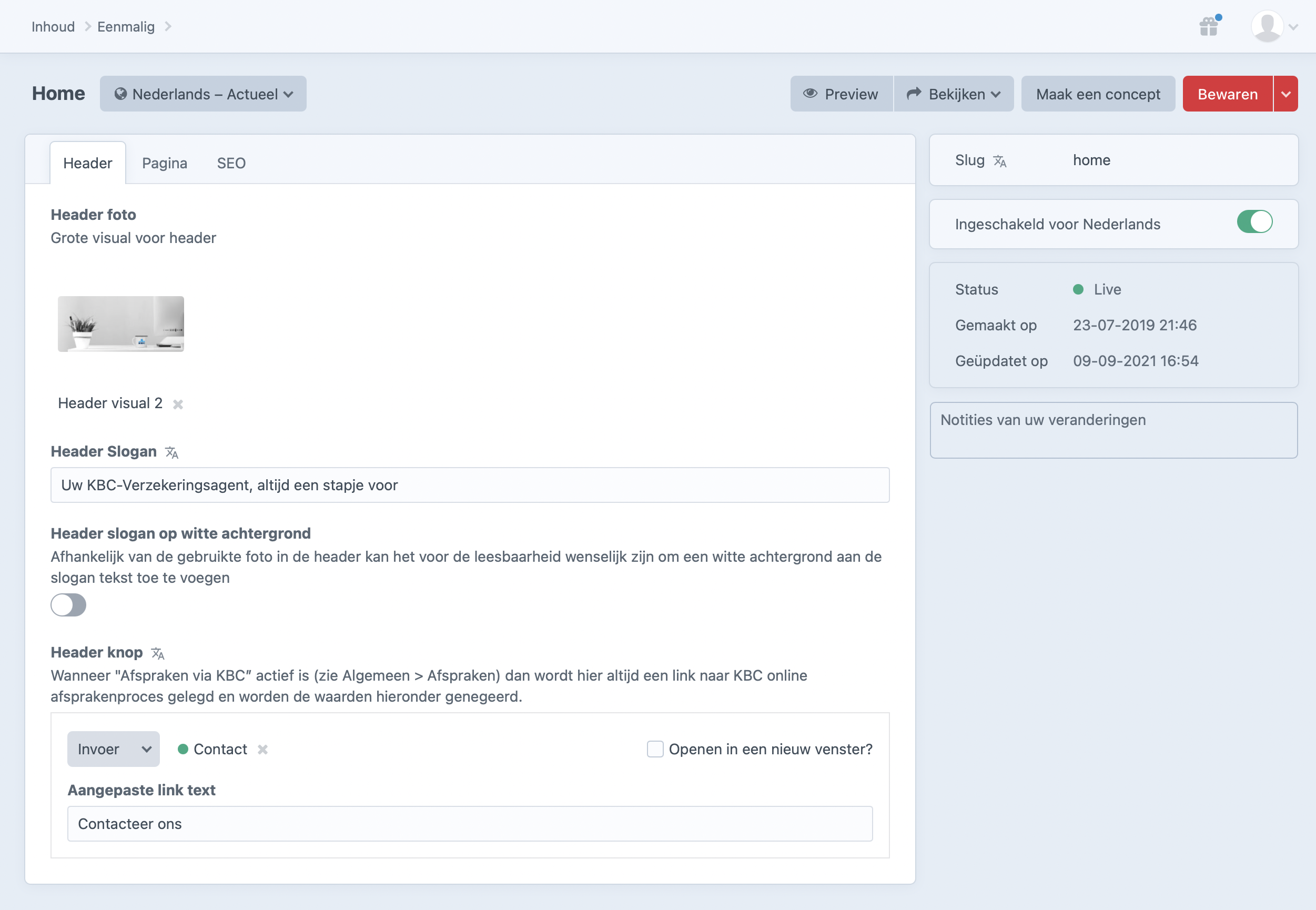
Header 1.0

Les parties surlignées en bleu sont respectivement modifiables à partir de Général > Navigation et Général > Agent.
La partie marquée en rouge peut être ajustée dans cet onglet. La plupart des visiteurs voient cette partie en premier, il est donc important de laisser une bonne impression.
L'image du header peut être personnalisée, mais vous devez tenir compte des points suivants :
- La photo est automatiquement affichée sur toute la largeur de l'écran et s'adaptera donc à l'espace disponible sur l'écran du visiteur.
- La conception prévoit un affichage des photos avec un rapport d'aspect (largeur/hauteur) de 2:1.
- La photo sera automatiquement recadrée en bas pour s'adapter à la taille de l'image.
- Par défaut, le texte est placé dans la moitié supérieure de la photo avec le bouton
Si vous partez d'une photo de paysage avec un rapport d'aspect standard de 4:3 (largeur 4 sur hauteur 3) ou 3:2, c'est la photo idéale :
- La résolution de la photo est d'au moins 1200 par 900 of 1200 par 800
- Gardez la moitié supérieure de la photo libre (par exemple, n'y placez pas d'employés). C'est là que le texte de l'en-tête et le bouton seront placés par défaut.
- Gardez environ 1/5 de la photo libre sur les côtés gauche et droit. Cet espace est nécessaire pour pouvoir mettre la photo à l'échelle lorsque la taille de l'écran change.
- Assurez-vous que 1/5 du bas de la photo ne contient pas d'éléments cruciaux (par exemple, pas de têtes). Cet espace est nécessaire pour adapter la photo aux différentes tailles d'écran.
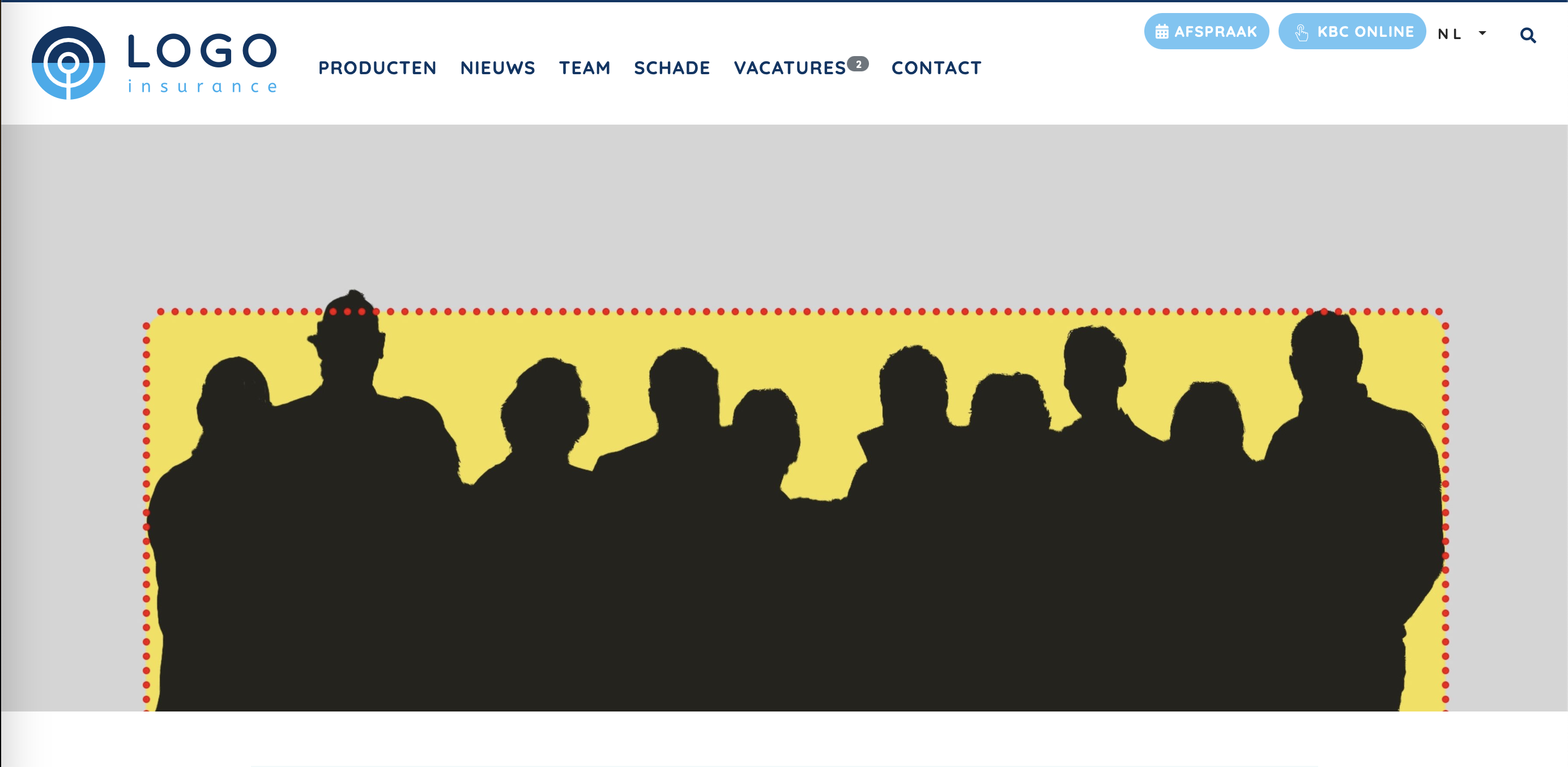
Un exemple d'une telle image (rapport d'aspect 3:2) :

- Les contours noirs sont les personnes
- La zone jaune avec une ligne pointillée rouge est le cœur de l'image.
Si l'image du haut est un peu sombre, vous pouvez ajouter un fond clair au texte de l'en-tête en utilisant le bouton "slogan d'en-tête sur fond blanc".
En fonction de la largeur d'écran disponible, vous obtiendrez le résultat suivant

Petit écran

Écran normal

Écran large
Le slogan de l'image peut être modifié dans le champ "Slogan de l'en-tête". Le bouton de l'image d'en-tête peut être modifié lorsque le processus de nomination n'est pas activé ou peut même être complètement caché si vous le souhaitez.
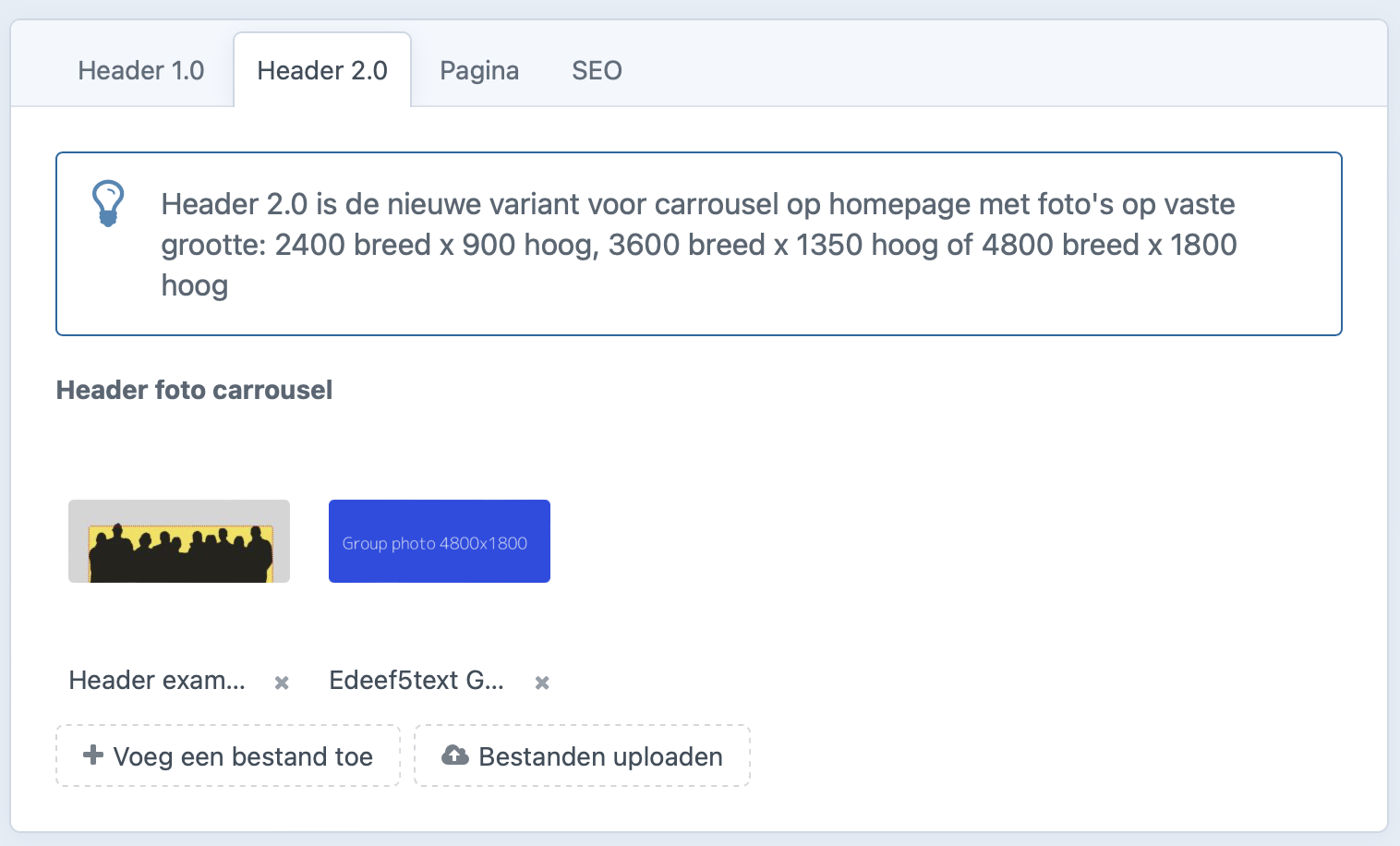
Header 2.0
Lorsque vos photos sont axées sur des personnes, par exemple, il est préférable d'utiliser l'option "Header 2.0".

- Les photos ont un ratio fixe, vous pouvez utiliser les tailles d'image suivantes, par exemple
- 2400 de largeur x 900 de hauteur
- 3600 de largeur x 1350 de hauteur,
- 4800 de largeur x 1800 de hauteur
- Si vous sélectionnez plusieurs photos (jusqu'à 4), elles seront affichées sous forme de carrousel de photos. Il est important ici d'appliquer la compression nécessaire aux photos afin que le temps de chargement de la page d'accueil ne devienne pas trop long
Le résultat se présente alors comme suit

Page
Le créateur de contenu permet de fournir divers éléments, dont les suivants sont fournis en standard :
- Bloc de contenu avec 'Produits'
- Bloc de contenu avec 'Nouvelles'
- Bloc de contenu avec 'Bannière de rendez-vous'
- Bloc de contenu avec 'Branches'
- Bloc de contenu avec 'Equipe'
Ces éléments peuvent être remplacés et/ou complétés par d'autres blocs. Testez soigneusement l'affichage de cette page, car vous ne pouvez faire une première impression qu'une seule fois.